社内の業務改善系は全部 Google Apps Script (GAS) で良いのでは。そんな気になるくらい GAS はよくできてますね。 先日、Slack に便利コマンドを追加したいというシーンがあったので、GAS を使ってみることにしました。
GAS プロジェクトを作成して、ウェブアプリとしてデプロイする
GAS で書いたコードを API としてコールしたい場合、「ウェブアプリ」としてデプロイすることで実現できます。ウェブアプリの場合、下記のように doPost 関数を用意しておくことで、POST リクエストを受け付けることができるようになります。
function doPost(e) {
const res = {
response_type: 'in_channel',
text: 'test'
}
return ContentService.createTextOutput(JSON.stringify(res)).setMimeType(
ContentService.MimeType.JSON
)
}
デプロイをする際、デプロイの種類は ウェブアプリ、アクセスできるユーザーは 全員 とします。

デプロイが成功すると、ウェブアプリの URL (https://script.google.com/macros/s/xxx/exec) が取得できます。
Slack app を作成する
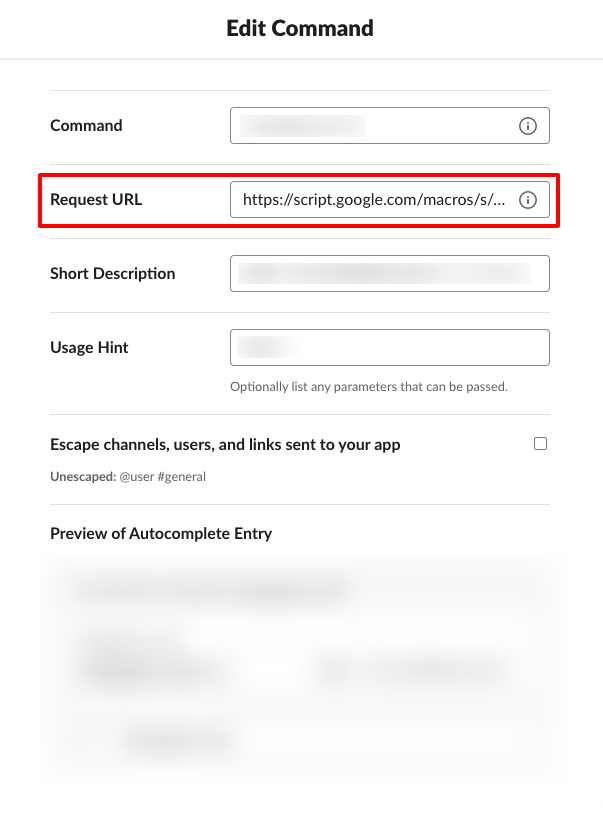
Slack app のページから、独自の Slack app を作成することができます。今回は Slack にコマンドを追加することが目的なので、作成した app の Slack Commands の設定を追加して、Request URL に先程の GAS の URL を指定します。これだけで Slack app の追加が可能です。

clasp を導入してコードを GitHub で管理する
今後もメンテナンスをしていくなら、なるべくコードを GitHub で管理したいですよね。そんな場合は Google 謹製のツール clasp を使うと実現できます。
https://github.com/google/clasp
主に使うコマンドは以下でしょうか。まずは GAS 上で開発し、あとからコード管理することも容易なのでとても便利です。
# Google にログインしアクセストークンを取得する
$ clasp login
# GAS プロジェクトを作成する
$ clasp create
# GAS プロジェクトの最新をローカルに反映する
$ clasp pull
# ローカルの内容を GAS プロジェクトに反映する
$ clasp push
# 新たにデプロイし、新しいバージョンが作成される
$ clasp deploy
GAS での環境変数の取り扱いについて
GAS には PropertiesService と呼ばれる環境変数のようなものを扱える仕様があります。以前のエディタではこのプロパティを設定する画面があったのですが、2021 年 4 月現在の新エディタでは設定画面が消えています。
今後復活するのかも定かではありませんが、アクセストークンなどを直接コードに書くのは抵抗があるので、一度以前のエディタに戻して設定するようにしました。この辺もうちょっと便利になってほしいですね...。